Game art kernmodule blok 4: Technical art
maandag 14 augustus 2017
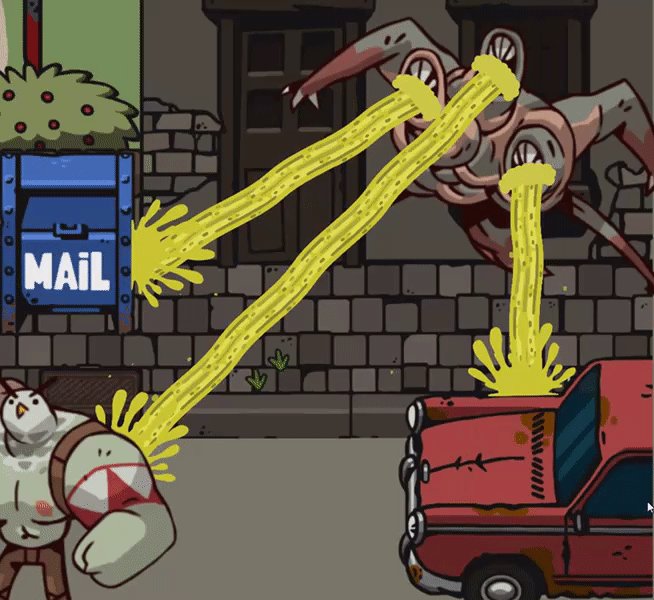
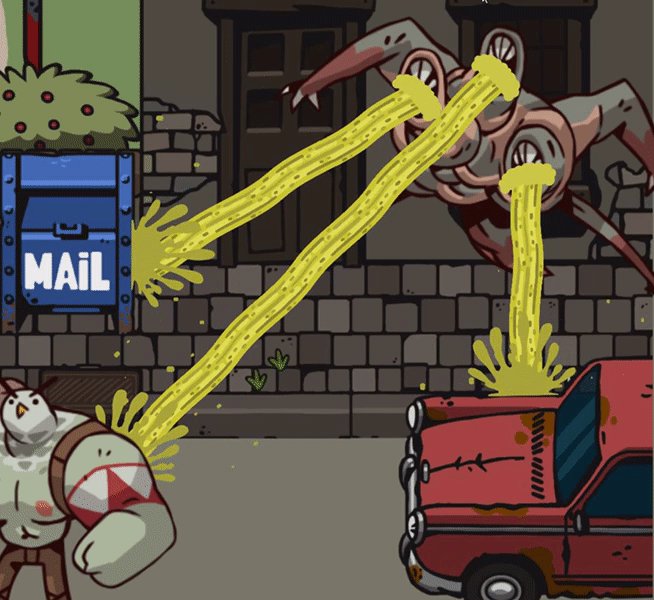
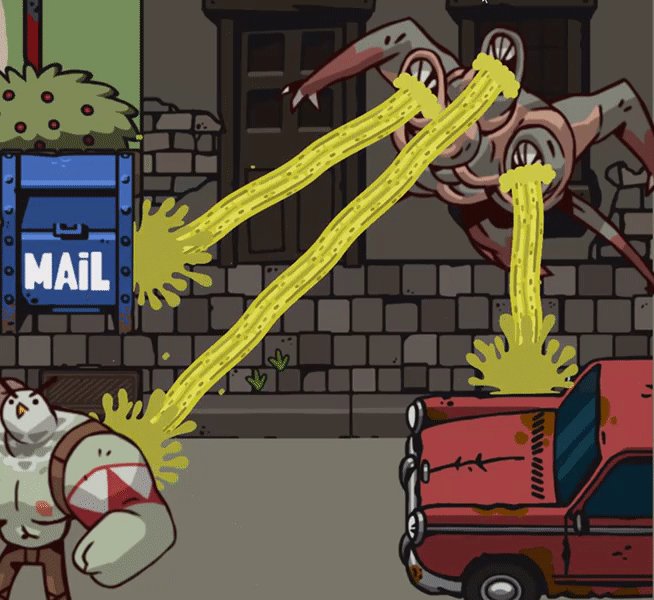
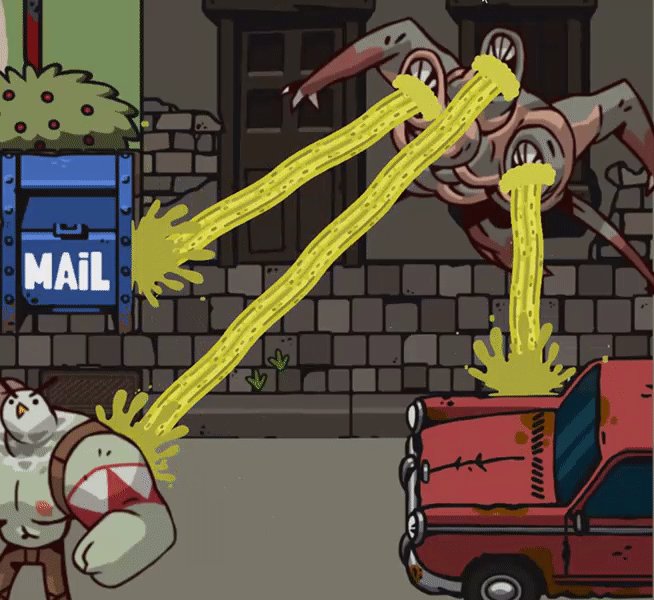
Eindresultaat
Uiteindelijk ben ik enorm trots op mijn kots straal. Hij ziet er awesome en goor uit! Precies wat ik wilde.
Kots Straal
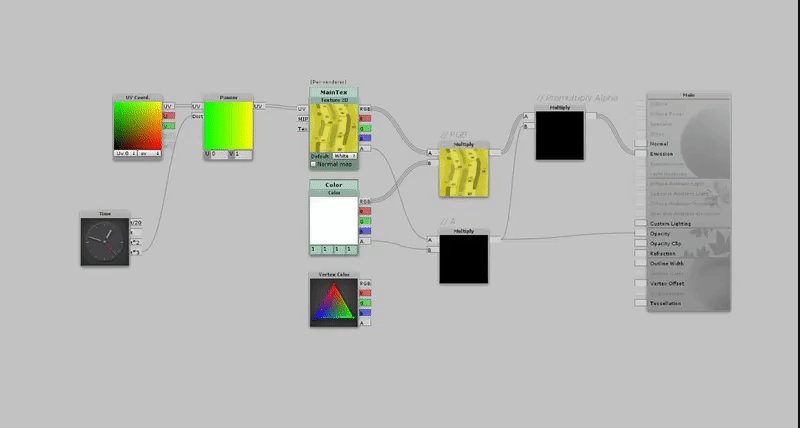
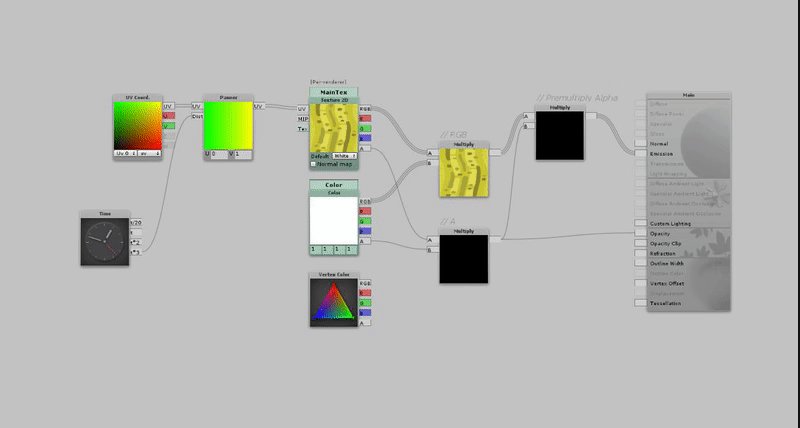
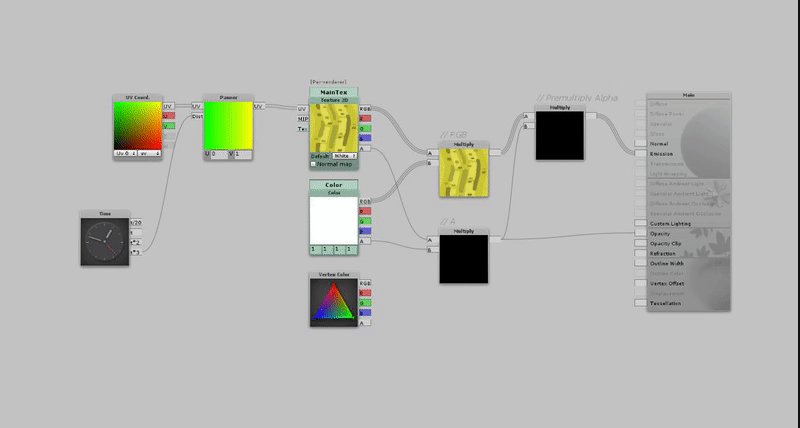
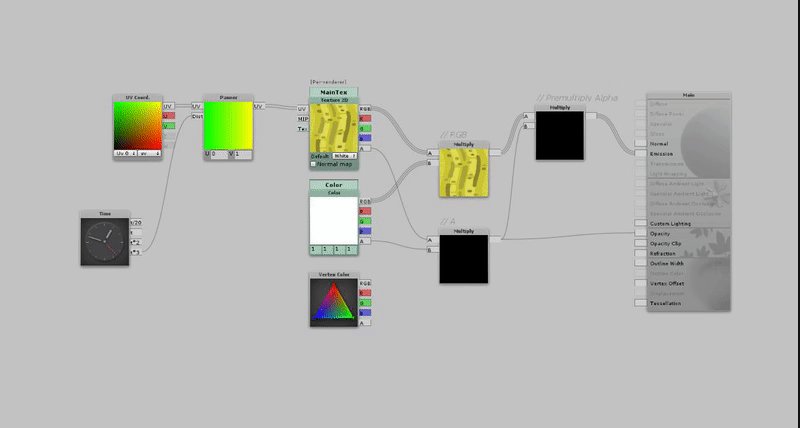
Als eerste wil ik zeggen dat ik Shader Forge een heel ingewikkeld programma vind en ik behoorlijk mijn depressie extra heb gevoed met mijn frustratie naar Shader Forge. Maar dat ter zijde wilde ik beginnen aan de straal zelf. Dit deed ik door een loopende texture te maken in Photoshop. Daarna ging ik opzoeken hoe een panning zou werken en na veel frustratie heb ik eindelijk het voor elkaar gekregen. Al is het amateur werk, ben ik er best trots op!
(Ingame is hij net zo lang als de afbeelding)
Dit heeft me naast het onderzoek toch wel veel tijd gekost, maar wel super tof om te leren. Hopelijk ga ik hier zelf ook nog wat mee experimenteren in de toekomst. Beams maken is awesome! Hieronder mijn werk in Shader Forge.
Daarna ben ik bezig geweest met de animatie. Ik had verschillende afbeeldingen in verschillende kleuren gemaakt en dan geanimeerd in Unity. Voor mijn gevoel krijg je dan erg dat spletter gevoel wat de bedoeling was.
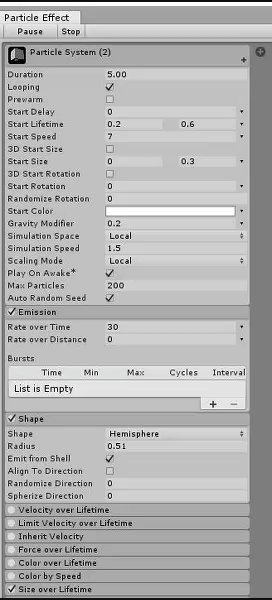
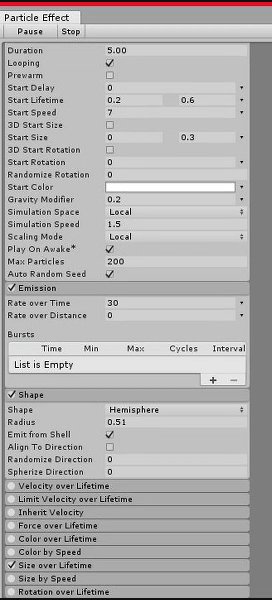
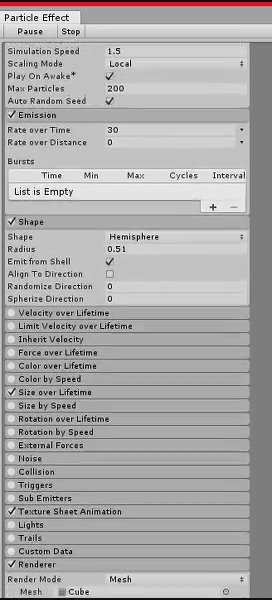
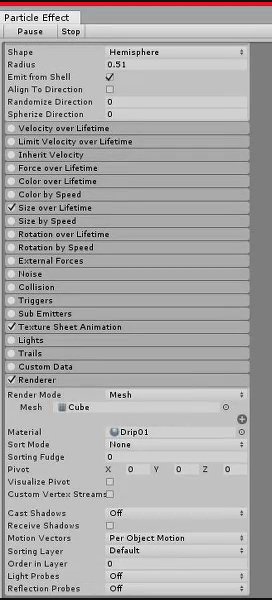
Als derde kwam het particle systeem voor de chunks. Ik heb eigenlijk heel lang lopen kloten in het particle systeem tot ik een tof eind resultaat was. Iemand raden me aan om er gewoon even in te werken en kijken wat alles doet. Zo ontdek je coole effecten. Dit zijn mijn uiteindelijke instellingen voor mijn particles.
(Ingame is hij net zo lang als de afbeelding)
Dit heeft me naast het onderzoek toch wel veel tijd gekost, maar wel super tof om te leren. Hopelijk ga ik hier zelf ook nog wat mee experimenteren in de toekomst. Beams maken is awesome! Hieronder mijn werk in Shader Forge.
Daarna ben ik bezig geweest met de animatie. Ik had verschillende afbeeldingen in verschillende kleuren gemaakt en dan geanimeerd in Unity. Voor mijn gevoel krijg je dan erg dat spletter gevoel wat de bedoeling was.
Als derde kwam het particle systeem voor de chunks. Ik heb eigenlijk heel lang lopen kloten in het particle systeem tot ik een tof eind resultaat was. Iemand raden me aan om er gewoon even in te werken en kijken wat alles doet. Zo ontdek je coole effecten. Dit zijn mijn uiteindelijke instellingen voor mijn particles.
Als laatste keek ik naar de mogelijkheid voor een optimalisatie. Ik kwam al snel op het kompressen van mijn art. Zo kun je opmerkelijk veel ruimte besparen in geheugen. Echter kwam ik vandaag(14-08-2017) net voor het inleveren er achter dat mijn unity file niet de nieuwe files had opgeslagen dus kan ik helaas wel weinig van laten zien. Ik heb nog wel de resultaten van de file compress.
Uiteindelijk zie je wel dat het best veel procent scheelt aan ruimte dat je bespaard. Natuurlijk niet in zulke kleine projecten als die ik tot nu toe gemaakt hebt. Maar als je dit vergelijkt met grotere projecten praat je toch wel over veel minder geheugen.
Om te compressen heb ik deze website gebruikt.
http://compressimage.toolur.com/
Herkansing
Ik moest dit blok gaan herkansen omdat ik te weinig tijd had om dit blok te combineren met Project Vrij en een depressie. Ik ben dus gaan kijken om iets te gaan maken, waarbij ik iets leer. Mezelf introduceer met Shader Forge, met particles leer werken en hoe ik dit samen met een animatie een mooi geheel van kan maken. Daarnaast wil ik graag kijken welke mogelijkheden ik heb om mijn game te kunnen optimaliseren, zonder kwaliteit te verliezen.
Ik wilde een beam aanval maken voor een monster dat we hadden in Project Vrij. Echter is het een ranzig beest, dus daar moest een ranzige aanval bij(vind ik niet erg, GORE heck yeah!). Dus bedacht ik een kots straal. Zo waren er een aantal dingen die de kots straal moest hebben om tot een mooi geheel te komen. Een loopende straal door gebruik van een panning in Shader Forge Een aantal sprites die ik moest animeren in Unity voor als uitgang waar de straal van komt en voor de impact van de straal. Dit worden schuim en slierten terugkaatsend kots(heerlijk). Daarnaast wilde ik nog een particle systeem maken die kleine chunks kots terugkaatst bij het impact punt.
Voor de optimalisatie ga ik zoeken naar een programma die mijn afbeeldingen kan kompressen en zo min mogelijk kwaliteit verliest.
Ik wilde een beam aanval maken voor een monster dat we hadden in Project Vrij. Echter is het een ranzig beest, dus daar moest een ranzige aanval bij(vind ik niet erg, GORE heck yeah!). Dus bedacht ik een kots straal. Zo waren er een aantal dingen die de kots straal moest hebben om tot een mooi geheel te komen. Een loopende straal door gebruik van een panning in Shader Forge Een aantal sprites die ik moest animeren in Unity voor als uitgang waar de straal van komt en voor de impact van de straal. Dit worden schuim en slierten terugkaatsend kots(heerlijk). Daarnaast wilde ik nog een particle systeem maken die kleine chunks kots terugkaatst bij het impact punt.
Voor de optimalisatie ga ik zoeken naar een programma die mijn afbeeldingen kan kompressen en zo min mogelijk kwaliteit verliest.
woensdag 14 juni 2017
Nieuw plan
Door tijd gebrek en het aantal tijd dat project Vrij vraagt en op eist, ben ik gaan kijken hoe ik de kernmodule het beste kan maken met de tijd die ik heb.
Zo bedacht ik drie delen die mij meer zouden leren over technical art en mij minimaal een voldoende zouden opleveren voor dit blok.
De eerste is een aanval van een vijand(kots straal), dit zal een panning gebruiken binnen Shader Forge. Dat is een loopende texture die met een bepaalde snelheid zichzelf looped. Daarnaast nog particles gebruiken om een extra effect te geven. Plus twee sprites die geanimeerd moeten worden, dit zal ik doen door 2 verschillende afbeeldingen te blenden met een overgang.
Als laatste wil ik kijken hoeveel ik mijn afbeeldingen kan kompressen en hoeveel dat scheelt in ruimte. Zo dat ik mijn game kan optimaliseren in ruimte, maar geen of weinig kwaliteit te verliezen.
maandag 8 mei 2017
Planning
Om te zorgen dat ik iets leer van dit blok en ook daadwerkelijk iets inlever moet ik een planning hebben. Zo heb ik een prioriteit in de keuzes die ik heb en wat ik sowieso af wil hebben.
Als eerste wil ik de normal maps en animated texture af hebben. Ik weet dat de normal maps veel werk gaat kosten, maar dat zou met de nieuwe belichting en enorm mooi effect krijgen. Waardoor de sfeer die ik wilde zetten nog meer naar voren komt. De geanimeerde texture zou opzich niet veel tijd moeten kosten, hooguit het implementeren ervan.
Zodra ik tijd over heb, ga ik proberen of ik mijn textures kan atlassen en ervoor zorgen dat ik de game ga downsizen zonder de kwaliteit te verliezen.
Vanaf deze week begin ik aan de normal maps en ga ik wat meer onderzoek erna doen, Zodat ik mijn tijd effectief kan gebruiken en er daadwerkelijk ook iets van leer en weet wat ik aan het doen ben. Ik ga voornamelijk onderzoek doen naar hoe je het doet, welke programma's mij kunnen helpen en hoe ik het moet implementeren.
Als eerste wil ik de normal maps en animated texture af hebben. Ik weet dat de normal maps veel werk gaat kosten, maar dat zou met de nieuwe belichting en enorm mooi effect krijgen. Waardoor de sfeer die ik wilde zetten nog meer naar voren komt. De geanimeerde texture zou opzich niet veel tijd moeten kosten, hooguit het implementeren ervan.
Zodra ik tijd over heb, ga ik proberen of ik mijn textures kan atlassen en ervoor zorgen dat ik de game ga downsizen zonder de kwaliteit te verliezen.
Vanaf deze week begin ik aan de normal maps en ga ik wat meer onderzoek erna doen, Zodat ik mijn tijd effectief kan gebruiken en er daadwerkelijk ook iets van leer en weet wat ik aan het doen ben. Ik ga voornamelijk onderzoek doen naar hoe je het doet, welke programma's mij kunnen helpen en hoe ik het moet implementeren.
Wat wil ik gaan doen?
Als eerste twijfelde ik enorm wat ik wilde gaan doen, ik had sowieso al minder keuzes aangezien ik een 2D omgeving had gemaakt. Echter zijn er een aantal dingen die ik toch ga proberen te doen.
Normal maps:
Het is een hele hoop werk om een licht systeem te krijgen in je 2D game/environment en niet alles vooraf te baken. Echter kun je dus ook normal maps gebruiken om een 2D plane 3D belichting te geven. Zoals Pixpil dat doet met hun game Eastward. Hieronder een GIF met het effect.
Ik wil dit gaan proberen te gebruiken voor de achterste ruimte in mijn environment. Dit stukje moet wat meer sfeer krijgen dan dat het nu heeft en wil en wat meer laten leven. De kaarshouder krijgen vlam waardoor er dus een lichtbron ontstaat(4 totaal) en een andere bron van licht die ik zo toelicht.
Daarnaast wil ik de mockup karakters ook een normal geven en dit effect ook toepassen op de karakters, maar ga wel proberen de outlines het licht te laten negeren.
Animated textures:
Om mijn omgeving nog meer te laten leven wil ik een geanimeerde texture maken en die plaatsen in de mysterieuze kamer. Dit doe ik door een animatie te pakken en de animatie te plaatsen op een plane. Ik wil een portaal gaan maken en die plaatsten tussen de 2 kasten in de achterste kamer.
Particles:
Ik wil ook nog particles toevoegen om wat extra toe te voegen en mijn omgeving wat meer te kunnen optimaliseren. Ik wil soort vonkjes van de geanimeerde portaal af laten komen en deze laten rond zweven in de buurt van het portaal.
Texture atlasing:
Hiermee kan ik er voor zorgen dat alles sneller geladen word en de game kleiner kan worden in geheugen.
Optimalisatie:
Daarnaast wil ik mijn textures kleiner maken, maar er ook voor zorgen dat er niks verloren raakt aan de kwaliteit. Mijn textures zijn nu enorm groot, dit neemt onnodig veel ruimte in beslag. Dat is totaal niet nodig. Ik ga hierbij ook proberen te kijken of ik het zo kan downsizen dat ik bijvoorbeeld een mobile build of web build kan maken.
Normal maps:
Het is een hele hoop werk om een licht systeem te krijgen in je 2D game/environment en niet alles vooraf te baken. Echter kun je dus ook normal maps gebruiken om een 2D plane 3D belichting te geven. Zoals Pixpil dat doet met hun game Eastward. Hieronder een GIF met het effect.
Ik wil dit gaan proberen te gebruiken voor de achterste ruimte in mijn environment. Dit stukje moet wat meer sfeer krijgen dan dat het nu heeft en wil en wat meer laten leven. De kaarshouder krijgen vlam waardoor er dus een lichtbron ontstaat(4 totaal) en een andere bron van licht die ik zo toelicht.
Daarnaast wil ik de mockup karakters ook een normal geven en dit effect ook toepassen op de karakters, maar ga wel proberen de outlines het licht te laten negeren.
Animated textures:
Om mijn omgeving nog meer te laten leven wil ik een geanimeerde texture maken en die plaatsen in de mysterieuze kamer. Dit doe ik door een animatie te pakken en de animatie te plaatsen op een plane. Ik wil een portaal gaan maken en die plaatsten tussen de 2 kasten in de achterste kamer.
Particles:
Ik wil ook nog particles toevoegen om wat extra toe te voegen en mijn omgeving wat meer te kunnen optimaliseren. Ik wil soort vonkjes van de geanimeerde portaal af laten komen en deze laten rond zweven in de buurt van het portaal.
Texture atlasing:
Hiermee kan ik er voor zorgen dat alles sneller geladen word en de game kleiner kan worden in geheugen.
Optimalisatie:
Daarnaast wil ik mijn textures kleiner maken, maar er ook voor zorgen dat er niks verloren raakt aan de kwaliteit. Mijn textures zijn nu enorm groot, dit neemt onnodig veel ruimte in beslag. Dat is totaal niet nodig. Ik ga hierbij ook proberen te kijken of ik het zo kan downsizen dat ik bijvoorbeeld een mobile build of web build kan maken.
Abonneren op:
Reacties (Atom)